Continuing the discussion from Social finally working with Google Advanced Protection, with caveats and missing features:
Since the previous discussion of these issues was on an old thread and only partially related, I wanted to start a new thread.
The Web Browser source has two issues that I know of…
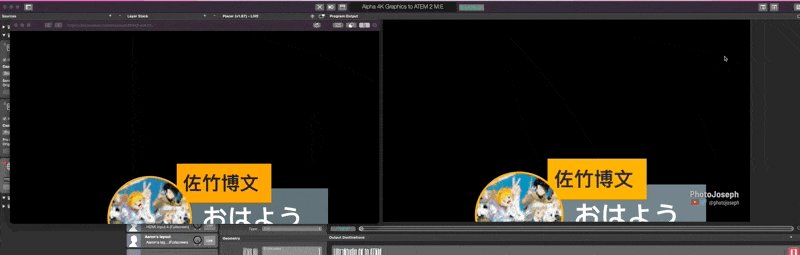
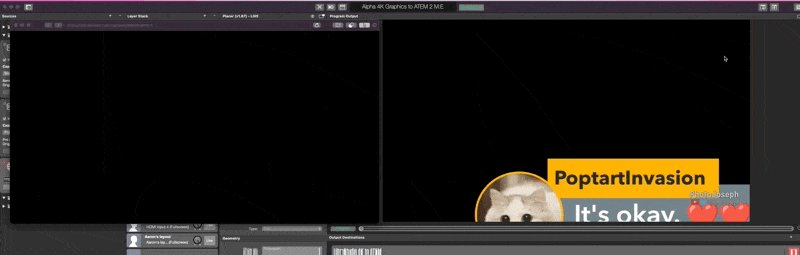
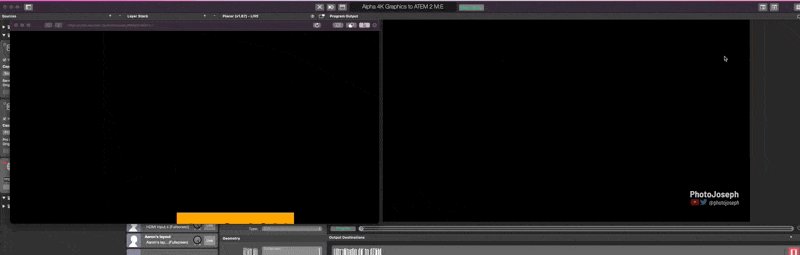
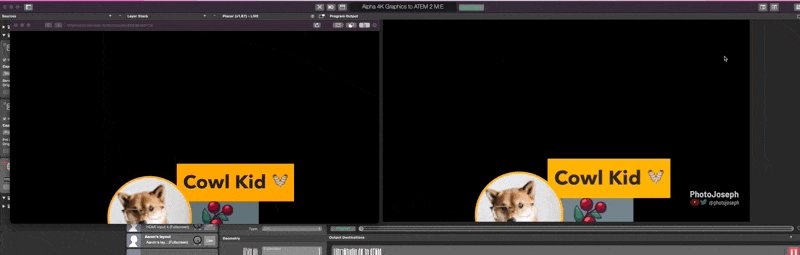
- (duplicate of Web Browser Capture, animation not showing CSS animation does not show up in the Program Output (even though, surprisingly, it does work in the web browser preview). Specifically I’m trying to use the Live Chat Overlay Chrome extension to animate YouTube live chats on screen. This is a Chrome plugin, does not work in Safari, and as I understand it the Web Browser source is using Safari webkit. You can see the result in this animated gif (ignore the crop problem; that’s issue #2 below). On the left, the browser preview is showing the proper animation, but on the right, the Program Output is not getting the animation.

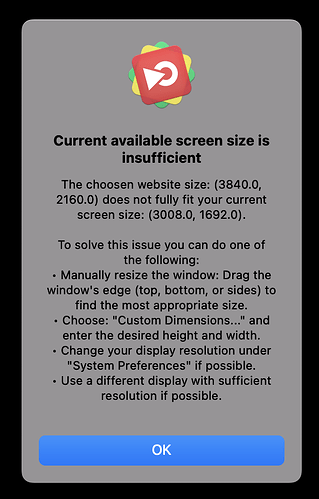
- Resizing the Web Browser window is not honoring a retina display. I stream at 38402160, and I have an Apple XDR display (6K, but runs in retina “looks like 3K”). When trying to resize the mimoLive Web Browser preview to its own 38402160 preset, it displays an error that the “Current available screen size is insufficient”:
-Joseph