It has been a while using FotoMagico. Today I wanted to try to use masking to create the split screen effect where the top half of the frame is a video playing for 10 seconds, and the bottom part is a slideshow of 18 images. I only manage to mask 1 photo instead of all 18. Is there a way how to do this?
Whoa, boy – I tried doing this so I could describe what needs to be done, but it’s a lot of work. And hopefully I’m understanding what you’re trying to do. And if I’m right, no masking is involved (although if so, you can mask each layer independently – read on!).
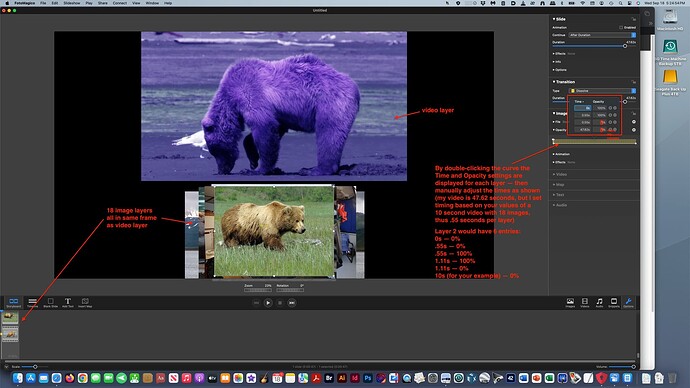
First realize that a video takes up the entire length of a single frame – that is, there’s no “easy” way to stretch it out over multiple frames of a slide show. And the only way to show all 18 of your images during that one video is to layer them all on that single frame that contains the video (the top half of the frame shows the video, the bottom half of the frame displays the images). With that said, and your video lasts for only 10 seconds, EACH of the 18 images would have to last .555 seconds (10 sec/18 images = .555 sec/image)!! That’s fast!! And to make matters a little worse, you’d have to zoom both the video AND the images so they take up only half of the vertical dimension of the stage, so they’re going to look small on the stage.
So, within one frame, you’d drag the video into the Timeline, and then drag each of the 18 images one on top of the other onto the same frame, so that you’d have 18 images layered on top of the video (you can actually reverse this so the video is on TOP of all the layers so you can mentally number the layers from bottom 1 to top 18, then the video would be layer 19). Now you’d have to adjust the zoom and placement for the video to take up the top half of the stage, and adjust the zoom and placement for each image layer to take up the bottom half of the stage. THEN, you have to select each image layer, one at a time, and adjust the Opacity so that each layer appears fully opaque for .555 seconds. In other words, you start off with layer 1 being fully opaque for .555 seconds while layers 2 thru 18 are fully translucent. At the .555 mark, layer 1 goes translucent while layer 2 goes opaque. At 1.11 seconds layer 2 goes translucent while layer 3 goes opaque – and so on until the slide is finished. You can make those timing adjustments within the Image > Opacity section, and you can manually adjust the curve by double-clicking on it to display the information for each data point for that layer, making changes to the start and end time and the percentage opacity.
I have a 27" monitor and I even had troubles trying to work with 18 layers (19 with a video) all at once – you have to drag the center menu bar section way up to the top to minimize the Stage area and maximize the Timeline area, just so you can see what you’re doing.
Is that REALLY what you’re trying to do? Or have I just misinterpreted your entire intent? If so, sorry…
I just can’t see this effectively being done – also, the demand of 18 layers and each being displayed for only .55 seconds seems like too much of a load for the rendering to happen without problems.
If you have trouble understanding what I’m trying to describe, just let me know. Maybe a better idea of what you want is warranted.
Doh!! After I replied yesterday I realized that “maybe” what you meant was to display all 18 images in the bottom half of the slide AT THE SAME TIME as the 10 second video ran in the upper half. I’m still not sure.
What you said was “…and the bottom part is a slideshow of 18 images” which made me conclude that the 18 images were to be shown one at a time (implying a “slideshow”).
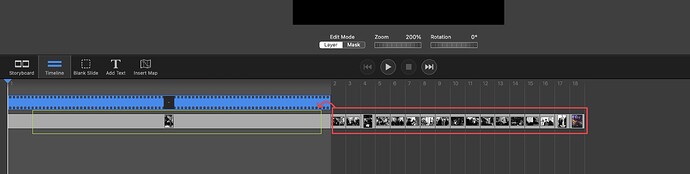
But if all you want to do is display ALL 18 images on the bottom half, you need to drag in those 18 images one at a time to the same slide that holds the video. It looks like you selected them all and dragged them to the timeline, hence each one is placed in a separate slide. You need to drag each one in and place it ON TOP of the previous image – which creates 18 separate layers (as I stated above though, that might put a load on the rendering engine). Then you can place the slides in position, sizing them as needed, and apply whatever mask you want on a layer by layer basis. If you want all the images to be the same size and they aren’t in the same proportions to start with, size the mask for one of them and while choosing the mask for that layer, you can copy the geometry. Then go to another layer, size that image as appropriate, apply a mask, and then do a paste of the geometry of the previous mask. Continue doing that to all 18 layers.
Hope maybe THAT gives you the right foot forward??
Thank you @stantastic for taking the time to write it all out and think for a possible solution. I really appreciate it!
Because I didn’t manage to get it working in FotoMagico, I used Premiere instead. ![]() This was the result I wanted to achieve: Stijn Swinnen on Instagram: "It has been 5 years since joining the FamousGrey family. Never could have imagined what started as a 6 month project would bring me all the way here. Super grateful to be part of this truly wonderful crew, the crème-de-la-crème of the digital and advertising world. And grateful for the trust given by both the team and clients to keep me aboard. As of yesterday, FG transformed into AKQA Brussels. As we continue to grow and strive for innovative perfection, let’s celebrate all the talented people who shape the best ideas into a promising future. So last night we had a small opening event for employees and clients to celebrate the birth of AKQA Brussels. I took my smallest camera with me with no real intention to do much with it. Better than being digitally buried, consider this short photo compilation a modest tribute to everyone I work with and work for."
This was the result I wanted to achieve: Stijn Swinnen on Instagram: "It has been 5 years since joining the FamousGrey family. Never could have imagined what started as a 6 month project would bring me all the way here. Super grateful to be part of this truly wonderful crew, the crème-de-la-crème of the digital and advertising world. And grateful for the trust given by both the team and clients to keep me aboard. As of yesterday, FG transformed into AKQA Brussels. As we continue to grow and strive for innovative perfection, let’s celebrate all the talented people who shape the best ideas into a promising future. So last night we had a small opening event for employees and clients to celebrate the birth of AKQA Brussels. I took my smallest camera with me with no real intention to do much with it. Better than being digitally buried, consider this short photo compilation a modest tribute to everyone I work with and work for."
So your first reply was indeed what I would have loved to do: have the video in the top section and a slideshow (with zoom effect) on the bottom part. The issue I have with Fotomagico is the animations and creating slideshows are based on slides. Setting up the timings as you describe would probably work, but it would be a pain to create, especially if photos would have to be moved around as it would need several edits, re-adjusting the numbers. I’d love to be able to show several photos (or videos) in one scene animate independently from each other, simply using drag-and-drop instead of filling in numbers manually.
Here’s another example of a slideshow I created 17 (!) years ago with a different tool. This was created using 18 layers in a timeline in only a few hours. Achieving something like this seems like mission impossible in FotoMagico.
I viewed that little snippet linked to your post and watched it via Instagram – yes, that’s what I thought you were trying to do from what you described. And it does appear the bottom photos just cycle through with very short timings. Since FM is slide-based, I can’t think of a way to display 18 images over a 10 second period for the video without setting up the timings independently and layering them onto one slide.
Unless the guys at Boinx have another solution I’m not aware of (or it’s just not coming to me!).
Since the timing was already known, I would have created the bottom part with the 18 images in a separate slideshow first and rendered it as a movie file. Then, I would have used this movie file in a second slideshow that includes both the top and bottom parts in one slide.
@Achim_Boinx I was thinking the same too for a while. Though it would be a bit of a circuitous way using several projects, hoping timing would match.
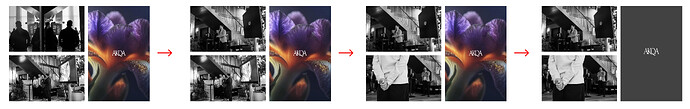
Let’s give it another scenario: this is a lay-out I use a lot in photo albums and magazines. Would there be an easy way to create such an animation in Fotomagico?
Images just as an illustration, but the idea would be one image stays static while other parts of the frame are being updated. It’s a kind of flexibility I am really missing
I notice I didn’t share the second link in my previous reply. Here’s another more complex example: https://vimeo.com/299111 - would that be possible?
Yes, I had thought of that as well. That would have been a workaround as another option. Either way seemed like a bit of work, although that might have been easier. Sometimes these ideas pop into my head and I get stuck there – two (or three heads) are better than one ![]()
For your new scenario, just create a snippet with the layout shown, and apply masks as appropriate for each layer (there would be three in this case). Then import the snippet for multiple slides in a row. Drop your static image into the right-hand section of the snippet. Drop your videos into the two left-hand sections (you could even save the right hand section of the snippet with the static image – just don’t indicate it as a placeholder – so you don’t have to import it each time). If you use a Cut transition, the static image will appear in place for each slide without any fading or dissolving, while whatever new videos you drop into the left-hand sections will play – there are obviously multiple settings you can make to the videos themselves on each slide when that slide appears, such as fades in or out, etc. – but the basics remain the same.
As for your linked file, it says it’s password protected, so I couldn’t get it to open ![]()
Right, there’s a password on that video: charlotte
Regarding the last scenario you describe: this would work for videos, but let’s say the left sections should be static images too, would that be possible? I’m not completely sure if I understand the suggested workflow.
Thanks for the PW – I’ll take a look at it. And, BTW, what version of FM are you using?
Here’s a link on Snippets (Using Snippets - FotoMagico). Once you create a snippet (assume similar to the layout in your posted image, with two locations on the left, one above the other, and then the one vertical location on the right), you assign each of those three as Placeholders (select the image, right click to see the drop down menu, then choose File > Is Placeholder. If you also choose Fit to Layer then the images you drag into the snippet will conform that layer). Then save the snippet with a name (from the Main menu select File > Save Snippet…). Now from the Snippets menu (right hand middle of your working window), you should be able to find the snippets you saved in the CUSTOM > My Snippet section at the top. Drag the snippet to the Storyboard, and then drag in static images OR videos to any of those three locations. You can mix or match the media however you like (three static, three videos, two of one and one of the other, whatever).
Did that explain it?
@stantastic thanks a lot for your reply. I have version 6.5. I have never used snippets before ![]() Now seeing a few templates, it makes much more sense now and I understand more or less how it works.
Now seeing a few templates, it makes much more sense now and I understand more or less how it works.
Will have to find some time to build the snippets and templates the way I like to.
Many thanks!